子供の成長や習い事を始めた事で、YouTubeまでとはいかなくて個人的に動画編集をしたり、興味を持たれた方も増えてきたと思います。僕自身も子供の空手やイベントなどで撮影した動画を個人的に編集したり、仕事のシーンを撮影した物をまとめて建て主さんにお渡ししたりなどの使い方をしていますが、最初は動画編集って肝がんにできるのかな?自分が今使っているパソコンの性能でも動画編集できるのかな?など迷いましたが、同じように心配されている方もいらっしゃると思います。
オンラインソフトで簡単に始められる『FlexClip Video Maker』を試してみたところ、難しいところも無く簡単に動画編集をする事ができました。インストールする動画編集ソフトより編集できる事が少し少ない部分もありますが、動画編集ってこんな感じ…というのを感じ取るためにも最初に触ると良いソフトです。
目次
FlexClip Video Maker
WEBブラウザベースのビデオ作成ソフトになりますので、パソコンにインストールする必要もないソフトです。
動画編集
このFlexClip Video Makerでできる、動画編集の内容は、
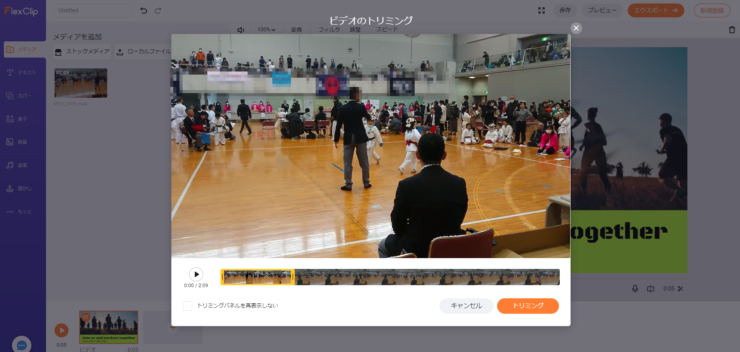
- ビデオのトリミング
- 音楽の追加
- テキストの追加
- ボイスオーバーの録音
- ビデオの統合
- ビデオ透かし
- アスペクト比
- ビデオ解像度
- 写真からビデオへの変更
- ビデオの分割
- ビデオをズーム
- ビデオの回転
- メディアライブラリ
ができちゃいます。
動画編集、実体験
FlexClipのサイトへ
オンラインソフトですので、サイトへ行きます⇒


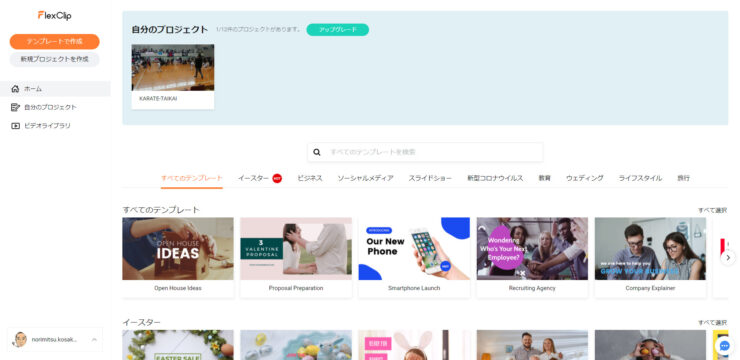
動画の作り方は、『テンプレートで作成』と『新規プロジェクトを作成』の2種類の方法があります。
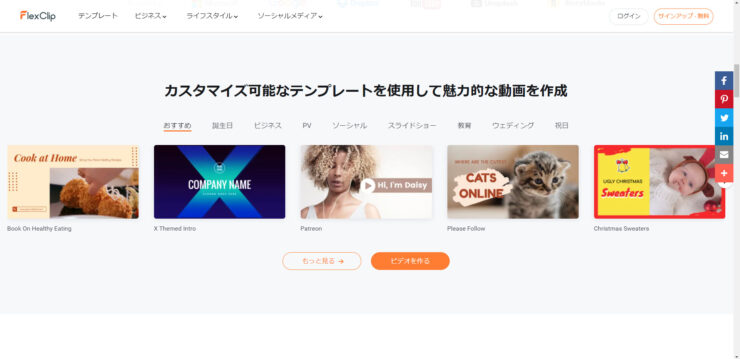
テンプレートで作成

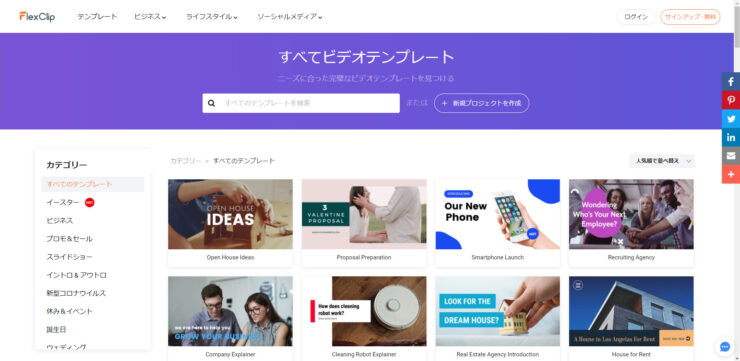
テンプレート選択

42のカテゴリーの中に1,000種類以上のテンプレートがあります。カテゴリー⇒テンプレートの順で無いと目的のテンプレートにたどり着くのは大変です。
テンプレートのサムネイルにマウスを重ね『プレビュー』をクリックすると、プレビューが見られ、『カスタマイズ』をクリックすると、そのテンプレートを使った動画編集のページに移ります。
動画作成開始

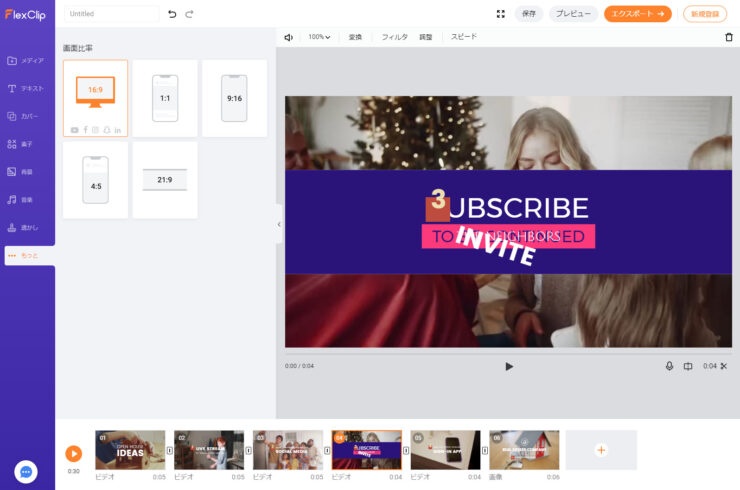
右の大きなプレビュー画面があり、左側には上から『メディア』、『テキスト』、『カバー』、『素子』、『背景』、『音楽』、『透かし』、『もっと』(画面比率)のメニュー、下部には、ビデオと画像のメディアファイルが構成順に並んでいます。
メディアファイル

ドラッグやストックメディア、ローカルファイルからメディアファイルを追加します。

メディアファイルを追加すると、サムネイルが追加されます。

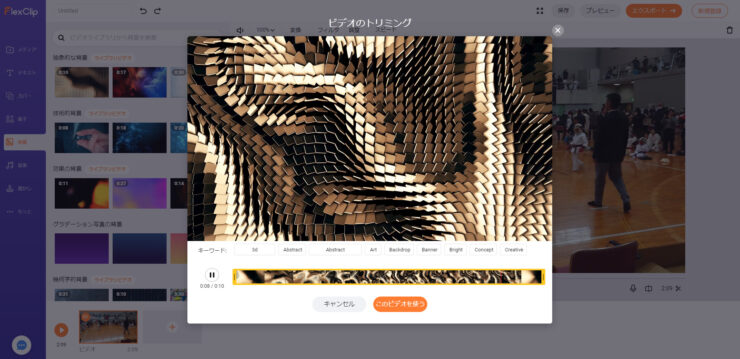
追加したメディアファイル上にポインタを持ってくると表示される『+』をクリックすると、ウインドウが開き、メディアファイルのトリミングが行え、右下のトリミングをクリックで下部のメディアファイルの中に取り込まれます。
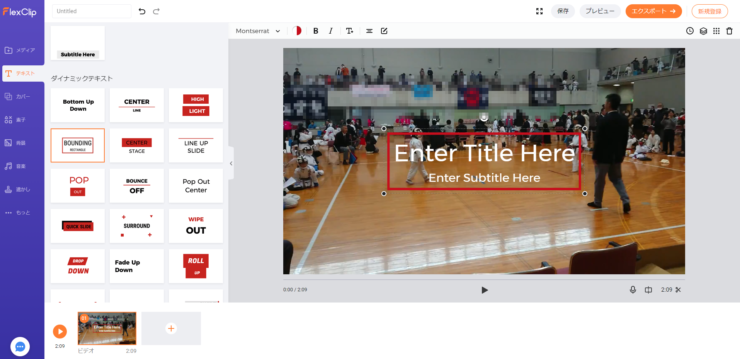
テキスト

テキストのタブを選ぶと、シンプルやダイナミックなテキストのデザインが選べ、自分で文字の修正ができます。
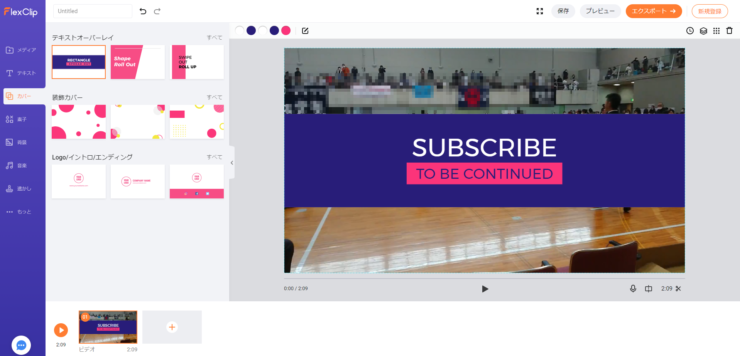
カバー

動画のイントロの時などに入れる『カバー」です。文字や大きさの変更ができます。
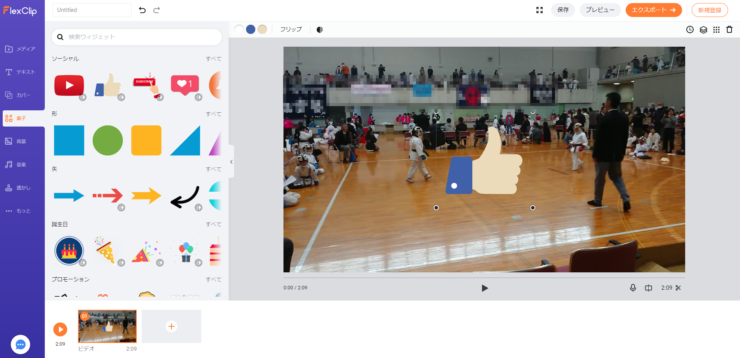
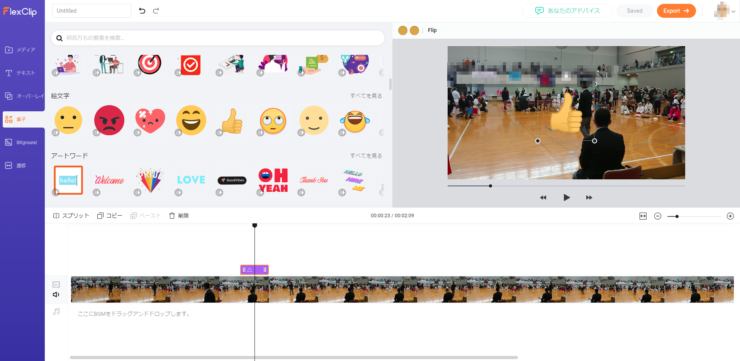
素子

記号やイラストなどを好きなサイズ、位置に貼り付けられます。見せたくない部分(顔)などを隠すときや、デコレーションで使う感じです。
背景

まだまだ使い込めていないので、この背景の使い方を現在確認中。試された方は教えてください。
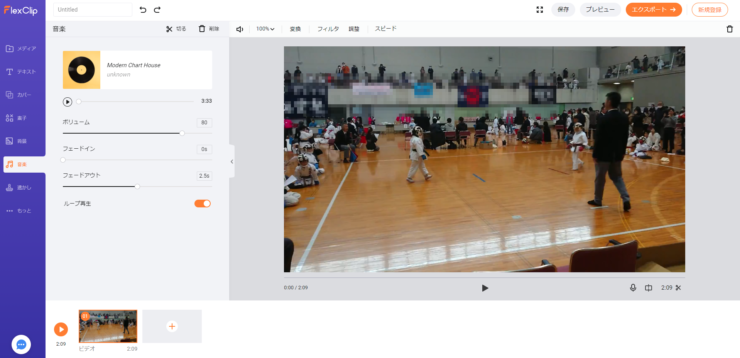
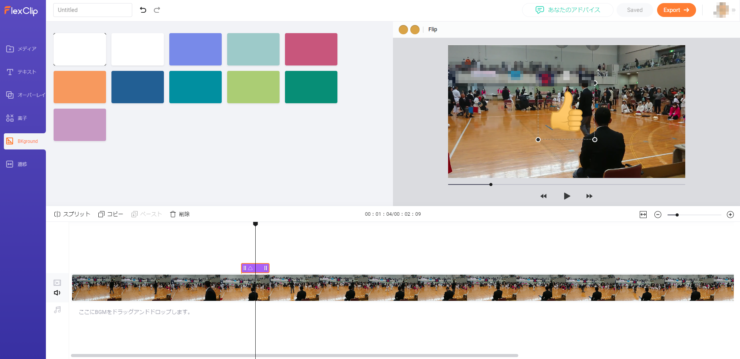
音楽

BGMを入れることができます。

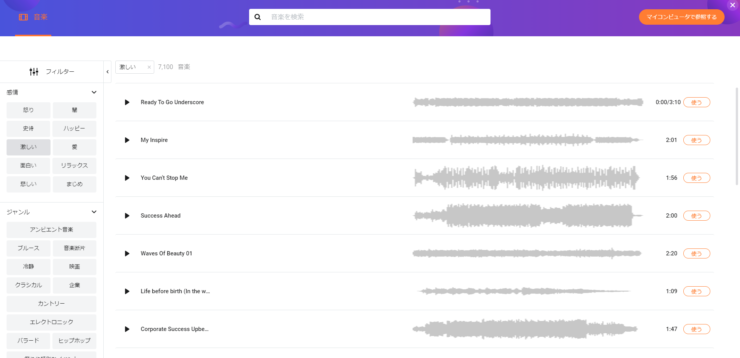
様々な『感情』『ジャンル』『楽器』から好みの音楽を追加できますし、お気に入りの音楽を追加する事もできます。
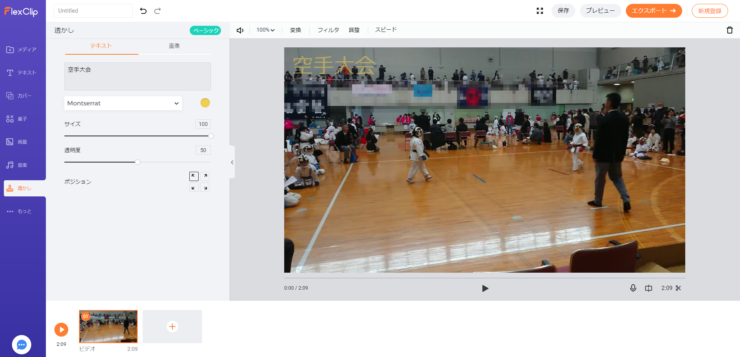
透かし

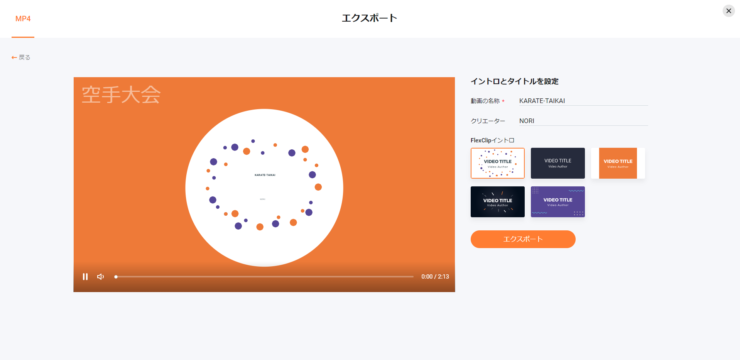
上の作業画像のプレビュー画像の左上の『空手大会』のように透かしで、文字を入れることができます。フォントや文字サイズ、色の変更も可能ですし、JPEGやPNGの画像ファイルも表示ができます。
もっと(画像比率)

『もっと』のタブのところで、画像比率の変更ができます。
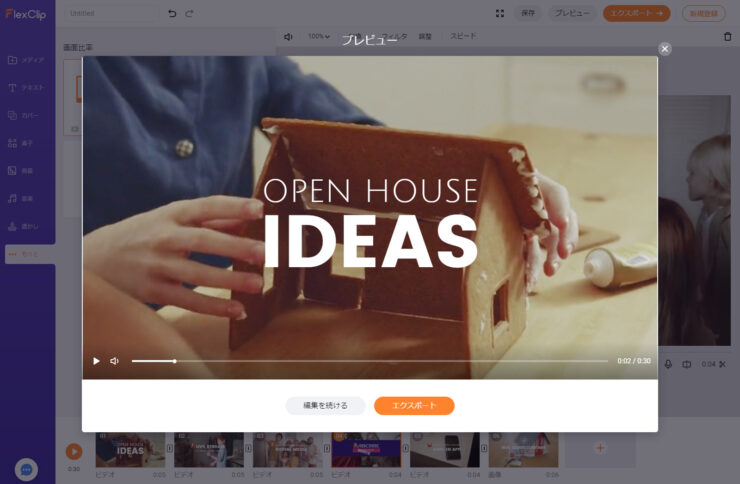
プレビュー

上部にある『プレビュー』をクリックで、プレビューを見ることができます。
プレビュー再生の途中で気になるところがあったら、『編集を続ける』をクリックで、プレビュー画面が終了し、元の編集画面に戻ります。
ここで、OKなら『エキスポート』をクリックで、動画ファイル書き出しに進みます。
保存
サインインしておくと、作業中に自動保存が定期的に行われます。
保存のシーンを撮影しようと思うのですが、『保存済み』になってしまいますので、保存ボタンが押せないです((笑))
エクスポート
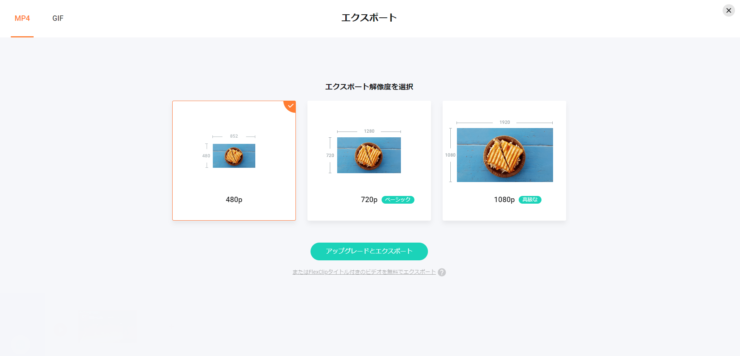
作業画面上の『エクスポート』をクリックすると、『MP4』と『GIF』どちらのファイル形式で出力するのか。MP4形式の場合は『480P(852×480)』『720P(1280×720)』『1080P(1920×1080)』、GIFの場合『より良い品質』『適正なサイズ』『カスタム』など、出力形式等の選択ができます。

MP4形式の出力関しては『480P(852×480)』サイズ以上は、有料プランになってしまいます。
有料プランについては、後ほど説明します。
今回は『480P』を選択し、『次』へ進めます。

『イントロとタイトルを設定』で、イントロの有無や種類の選択をして『エキスポート』をクリックすると、スタートします。

待っていると勝手に終了します。

書き出しが終わると、プロジェクトとしても保存されます。
こんな感じでできちゃいます。
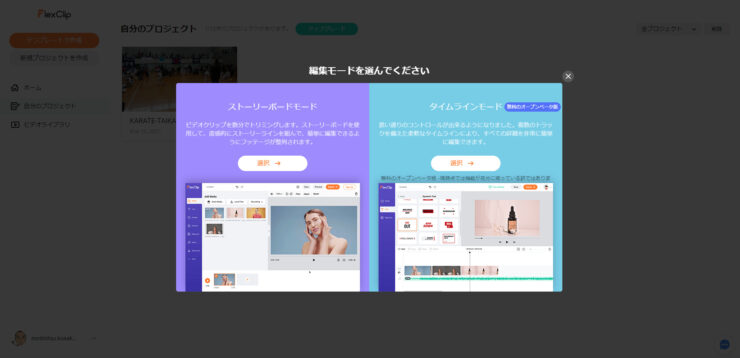
新規プロジェクトを作成
新規プロジェクトでの作成です。

『ストリーボードモード』『タイムラインモード』が選べます。今回は『タイムラインモード』を使ってみます。
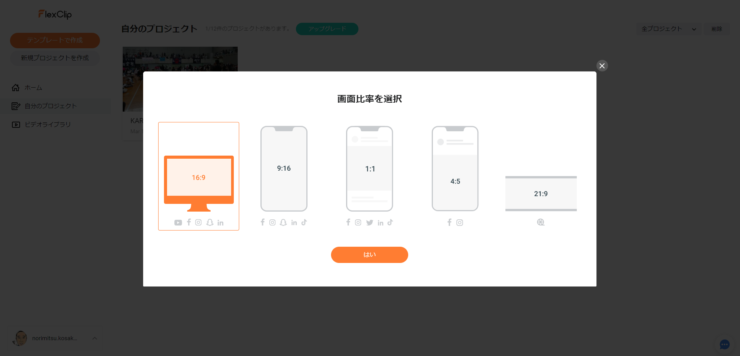
画面比率を選択

画面比率を選択します。パソコンサイズからスマホサイズなど色々あります。
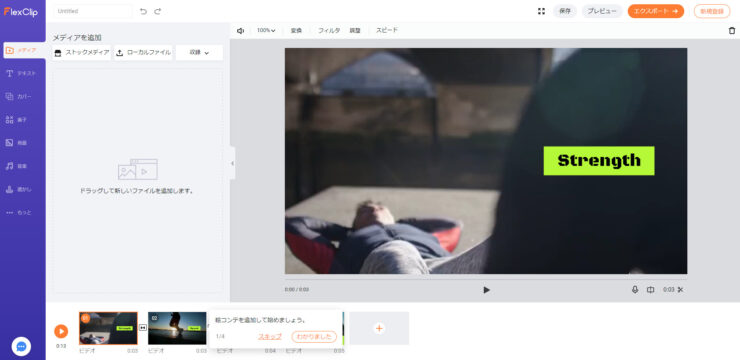
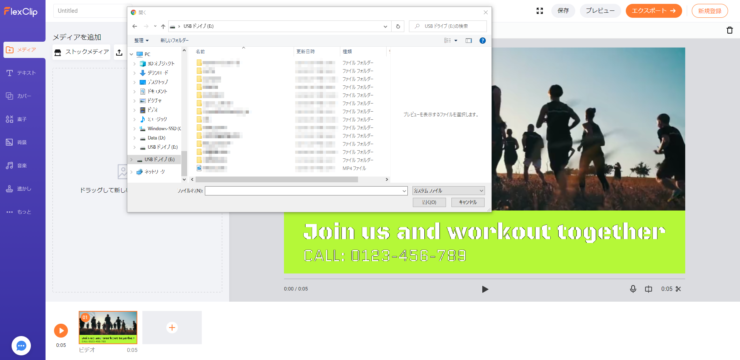
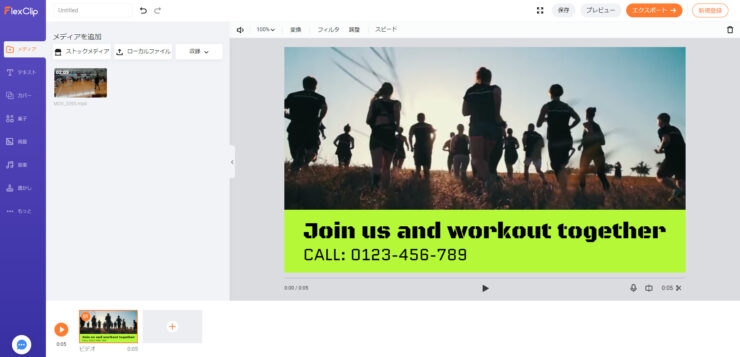
メディアを追加

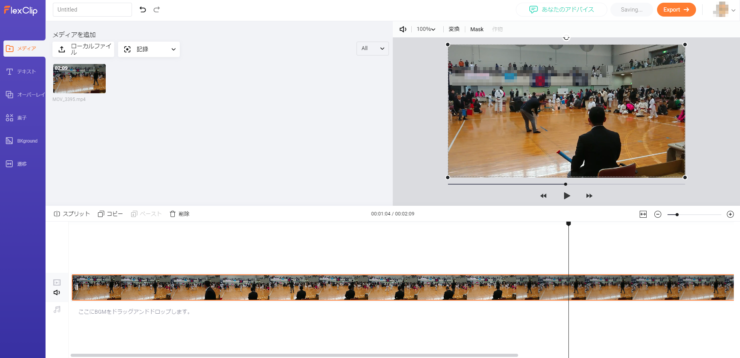
『テンプレートで作成』の時のように、動画編集したいメディアを追加すると、左上に追加された分が表示されます。
タイムラインにメディアを追加

追加したメディアをタイムラインに『ドラッグアンドドロップ』すると、タイムラインに表示されます。
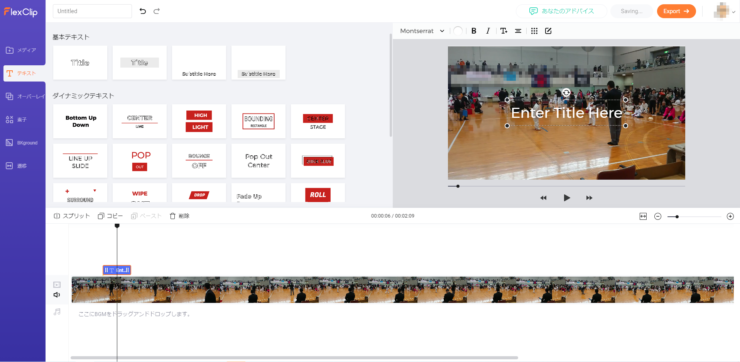
テキスト

表示したいテキストのデザインを選び、表示したい時間と長さをタイムライン上で設定します。
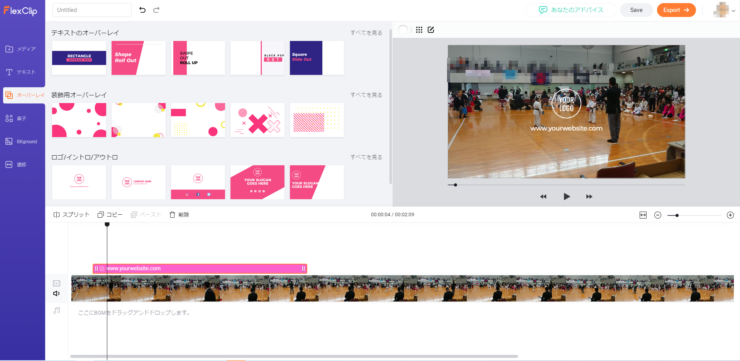
オーバーレイ

文字やデザインを重ねられます。表示したい時間、長さ、文字など変更ができます。
素子

イラストなどをタイムライン上に表示できます。こちらも時間、長さなどの変更も可能です。
BKground

BKgroundは、少し触ってみましたが使い方が良く分かりませんでしたので、もう少し試してみたいと思います。
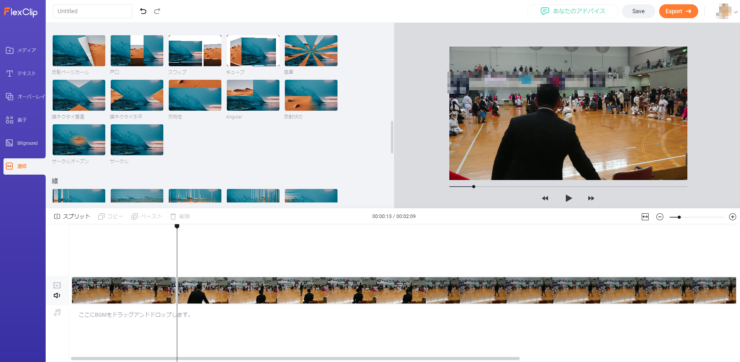
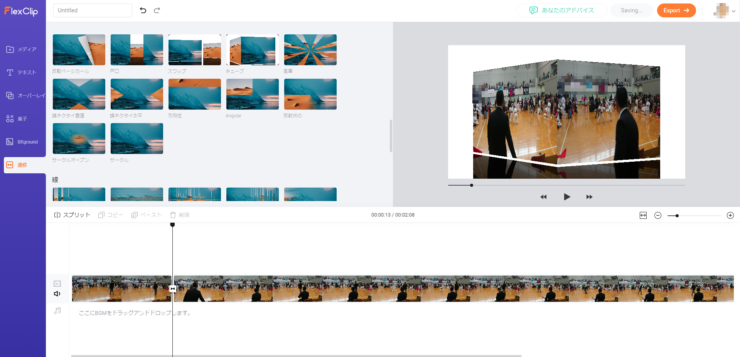
遷移
映画などでシーンが変わるときに使われる遷移です。

今回のテストは一本の動画ですので、遷移を入力しても変化しませんので、動画をカットしてみます。

動画をカットしたところや、動画ファイルと画像ファイルをつなげた時に、変化を持たせる為にファイルとファイルとの間に設定します。
上記は『キューブ』という遷移で、四角が回転しながら画面が遷移していきます。
『プレビュー』と『エキスポート』は『テンプレートで作成』の時と同じです。
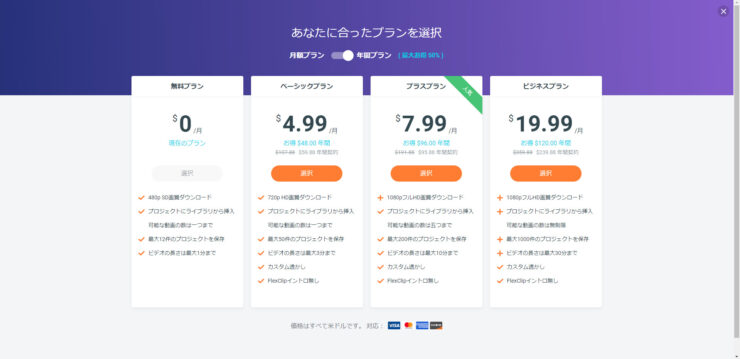
料金プラン
上に記載したように、無料で出来る事もたくさんありますが、有料プランに加入する事でできる事も広がります。

| 無料プラン $0/月 | ベーシックプラン $4.99/月 | プラスプラン $7.99/月 | ビジネスプラン $19.99/月 | |
| ダウンロード画像サイズ | 480P SD以下 | 720P HD以下 | 1080 フルHD以下 | 1080P フルHD以下 |
| ファイル数 | プロジェクトにライブラリから挿入可能な動画の数は一つまで | プロジェクトにライブラリから挿入可能な動画の数は一つまで | プロジェクトにライブラリから挿入可能な動画の数は五つまで | プロジェクトにライブラリから挿入可能な動画の数は無制限 |
| 保存できるプロジェクト数 | 最大12件のプロジェクトを保存 | 最大50件のプロジェクトを保存 | 最大200件のプロジェクトを保存 | 最大1000件のプロジェクトを保存 |
| ビデオの長さ | ビデオの長さは最大1分まで | ビデオの長さは最大3分まで | ビデオの長さは最大10分まで | ビデオの長さは最大30分まで |
| 透かし | カスタム透かし | カスタム透かし | カスタム透かし | |
| FlexClipイントロ | 有り | FlexClipイントロ無し | FlexClipイントロ無し | FlexClipイントロ無し |
無料でも使えますので、ちょっとだけ使いたい方や使えるか試してみたい方には気軽に試せます。
使ってみた感想
僕が試したパソコンは、グラフィックス搭載のゲーミングノートPCですが、この『FlexClip Video Maker』はオンラインの動画編集ソフトで、パソコンの性能に左右されないそうなので、どんなPCでもネット環境さえしっかりしていれば、出先でちょっとした動画編集ができます。
また、ブラウザ上で動きますが、Firefox、Chorme、Safariで動きますが、一番相性が良く推奨されるブラウザはChormeとの事で、いつもChormeを使っているおかげか、普通の動画編集ソフトとして十分使えました。
ただ、インストールタイプのソフトと比べるとタイマーを入れたり、モザイク挿入など。少しだけ編集できる内容が少なく感じました。ただ今までは動画編集は事務所内で高性能なパソコンを使う一択でしたが、短くて簡単な動画編集は外出先や自宅の少し性能の落ちるパソコンでもできますので、時間の無駄が無くなる感じがします。
おすすめしたい方
出先や外出先で、短い動画を編集される方に向いていると思います。
外出が多いと、軽いパソコンを持って出掛けたいですし、例外はありますが軽いパソコンはバッテリーの関係や重量の関係で、グラフィックス性能やCPU性能がバリバリのゲーミングPCと比べるとどうしても劣ってしまいますが、パソコンの性能に依存しないブラウザソフトですので、どこでも編集ができるのが良いと思います。
ただ、有料プランを選択しても最大30分までですので、短めの動画編集をされる方に特におすすめだと感じました。
まとめ
動画編集ソフトや、動画録画ソフト内の動画編集機能を使って、いくつか試してみましたが基本的に操作の快適さは、グラフィックス性能、CPU性能、メモリサイズなどパソコンの性能に影響されますが、オンラインソフトとの事で、パソコンの性能に依存されないので外出先での短い動画を編集するのには、とても便利に感じました。
最適なブラウザがChormeですので、今人気のChormeBookでも問題なく動くそうなので、パソコンを使った授業が始まった小学生の子供や、Windows PCかChormeBookのどちらかのパソコンを購入しようと考えている父親も動画編集に興味を持っているようなので、簡単に操作ができて、パソコンの性能に依存されないので、進めてみようと思います。